Microsoft a publié la mise à jour de février de son éditeur de code source librement disponible. Visual Studio Code 1.65 mise sur un renouvellement en profondeur de la navigation dans l’historique et revoit les avertissements sonores. En outre, Microsoft lance l’intégration des outils Edge Developer dans l’environnement de développement Visual Studio.
Sommaire
Selon un article de blog, l’équipe de développement de VS-Code a entièrement revu le fonctionnement de la navigation dans l’historique de l’éditeur. Elle répond ainsi aux souhaits de la communauté et intègre de nouveaux modes de fonctionnement et de nouvelles possibilités dans la navigation. Par exemple, VS Code Editor supporte les groupes. Cela signifie le regroupement d’éditeurs qui peuvent être ouverts en parallèle dans le programme. La navigation en avant et en arrière dans le déroulement de l’édition active et focalise les éditeurs dans le groupe auquel ils appartiennent. Si un groupe d’éditeurs est supprimé, VS Code rejette les entrées d’historique correspondantes. La navigation peut être modifiée via workbench.editor.navigationScope et permet aux utilisateurs de naviguer au sein d’un groupe donné (actif). Les options possibles sont les suivantes :
default[code]: Die Editornavigation funktioniert über alle geöffneten Gruppen und Editoren.- [code]editorGroup : la navigation dans les éditeurs se limite aux éditeurs ouverts du groupe actif.
editor: La navigation de l’éditeur se limite à la vue active de l’éditeur.
Mise à jour des avertissements sonores
La mise à jour n’apporte pas seulement des nouveautés visuelles mineures. La version 1.65 introduit des indications audio adaptées pour les avertissements, les suggestions en ligne et les points de rupture du débogueur. À l’exception de lineHasWarning toutes les indications audio sont activées par défaut pour les lecteurs d’écran. La commande Help: List Audio Cues liste toutes les indications audio disponibles.
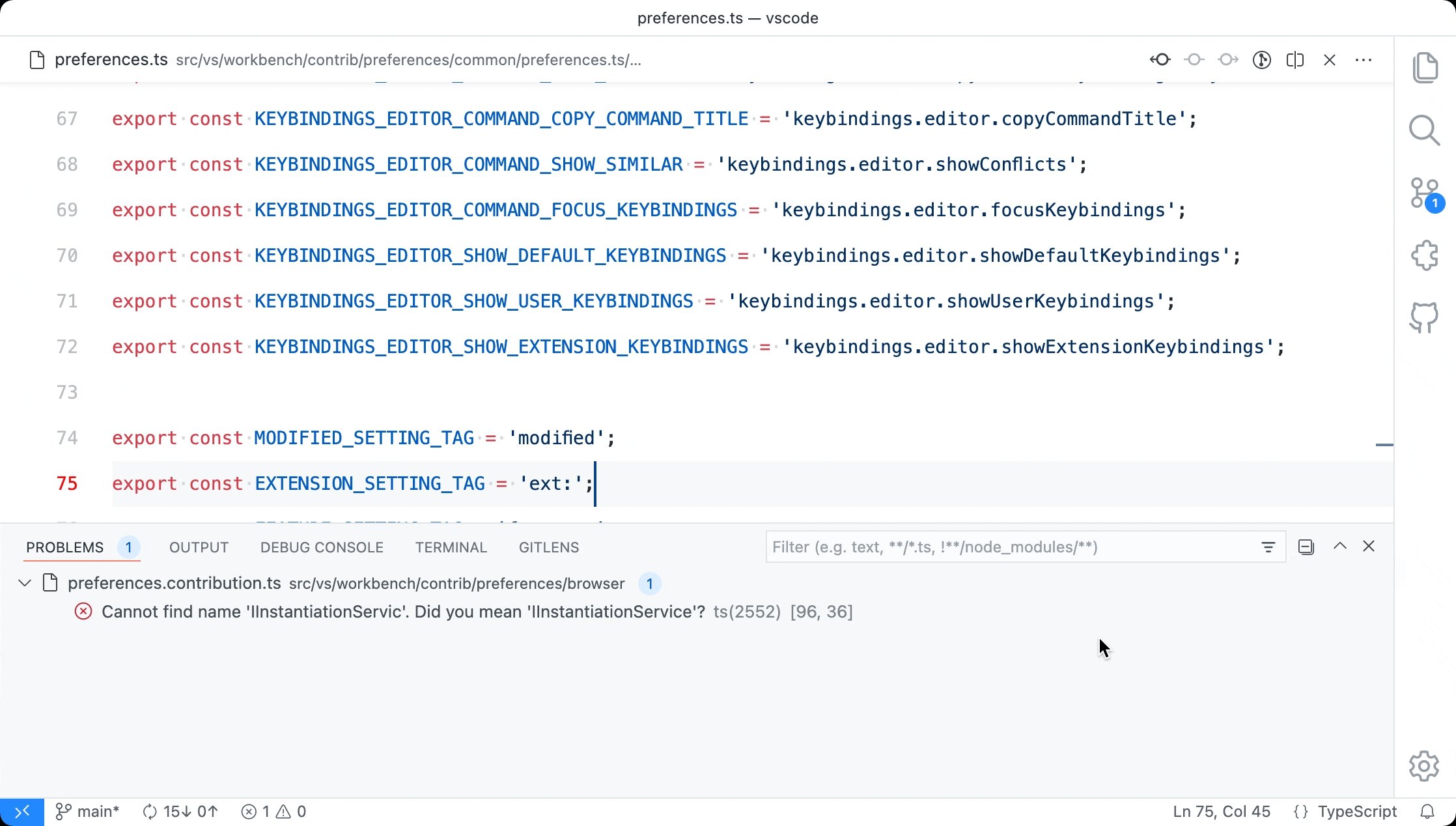
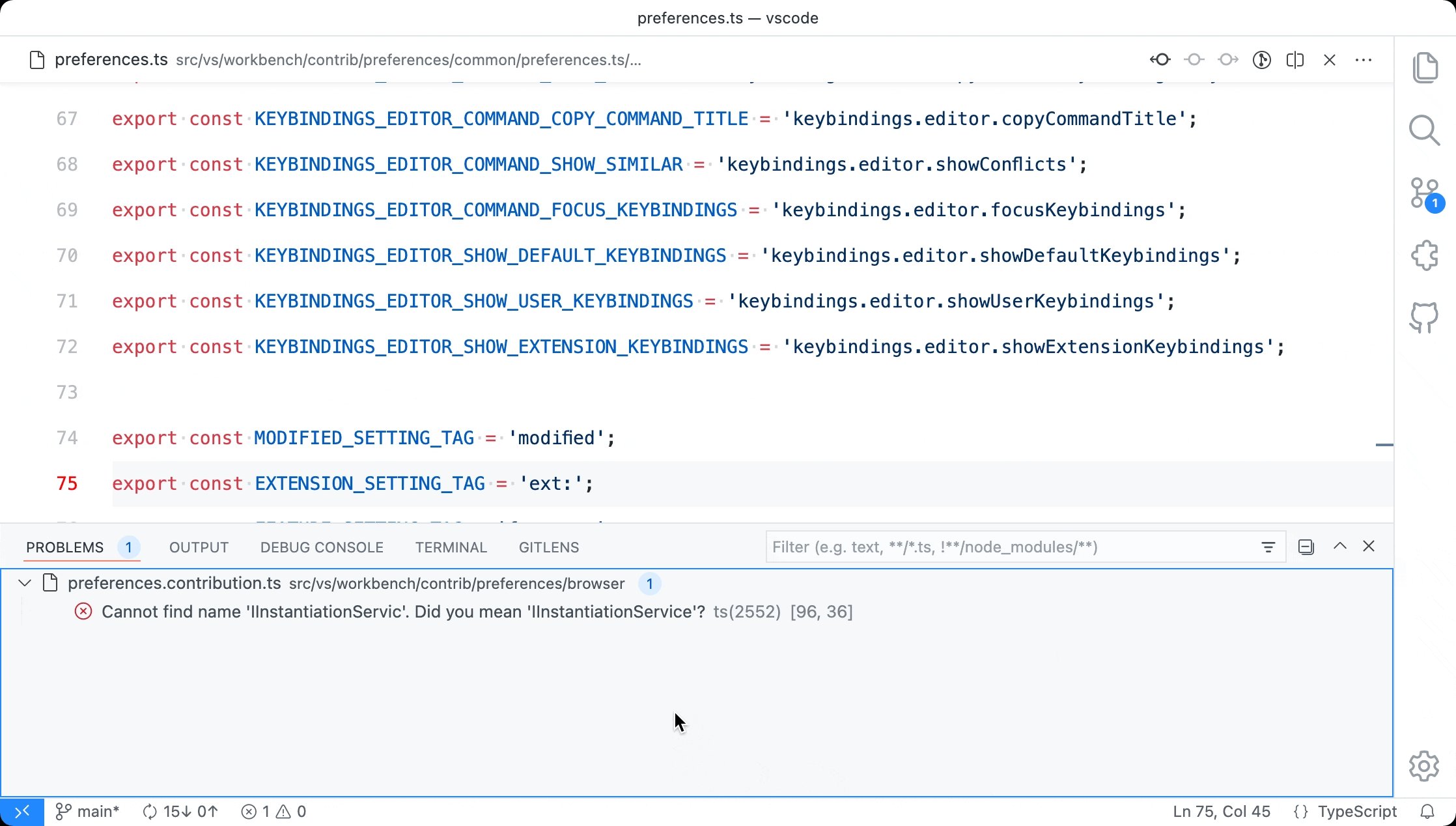
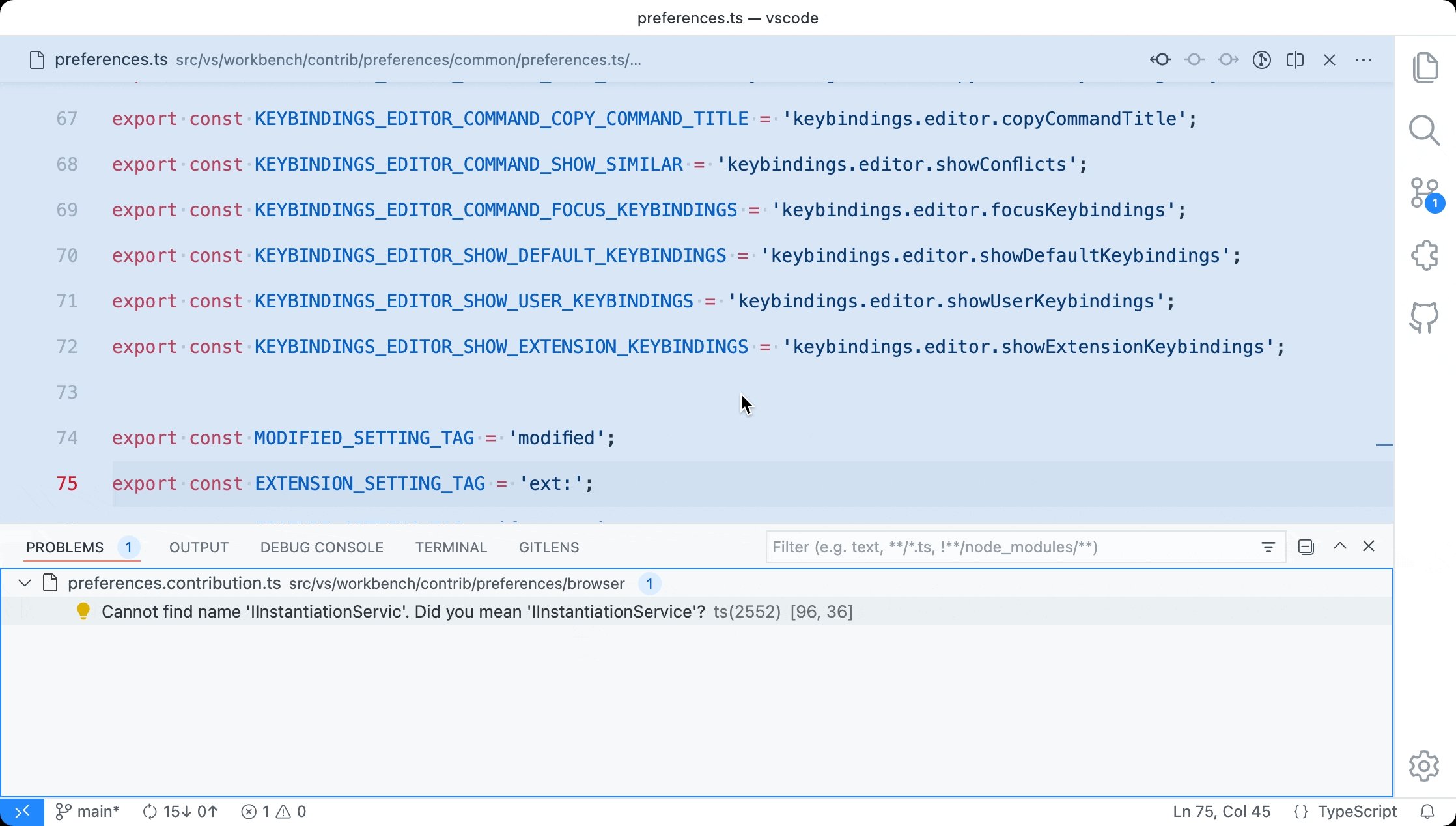
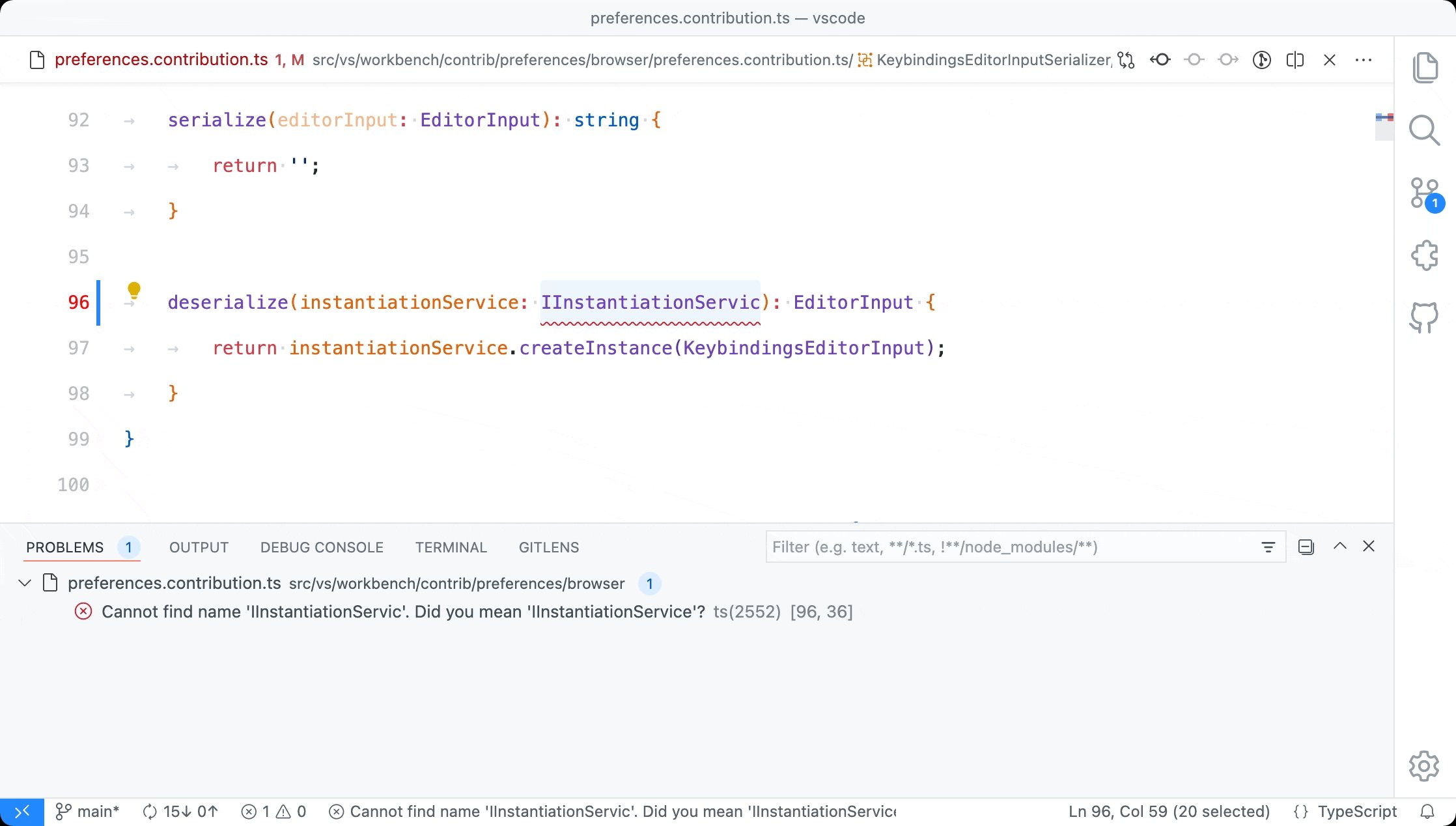
Les résultats des problèmes, des recherches et des références peuvent être glissés et déposés dans l’éditeur. Le fichier s’ouvre et l’éditeur affiche la position du résultat, comme l’illustre l’exemple suivant tiré du blog :
(Image : Microsoft Visual Studio Code)
En outre, la mise à jour introduit un nouveau thème clair et contrasté pour une meilleure lisibilité. Le blog de Visual Studio Code fournit plus de détails sur la mise à jour de février de l’éditeur de code open source.
- Visual Studio Code : Téléchargement rapide et sûr de heise.de
Visual Studio prévoit d’intégrer les outils de développement Edge
Microsoft a annoncé que l’équipe de développement de Visual Studio s’est associée à l’équipe des outils de développement Edge pour commencer l’intégration des outils de développement dans Visual Studio pour les développeurs ASP.NET Core et ASP.NET. La version Preview actuellement disponible offre déjà aux développeurs un premier aperçu de l’intégration. Les premiers outils Elements et Network sont déjà activés.
Lire aussi
L’intégration des outils dans l’environnement de développement devrait simplifier le développement d’applications web. Selon l’article de blog, il est courant d’utiliser les outils de développement du navigateur. Cependant, comme le navigateur n’est pas directement connecté à l’environnement de développement (IDE), il est nécessaire d’effectuer les modifications effectuées (comme les modifications CSS) également dans l’IDE. L’intégration des outils de développement dans Visual Studio devrait rendre cette étape obsolète.
Pour plus d’informations, voir l’article sur les DevBlogs de Microsoft concernant Visual Studio.